

React

Nextjs

Supabase

Tailwind
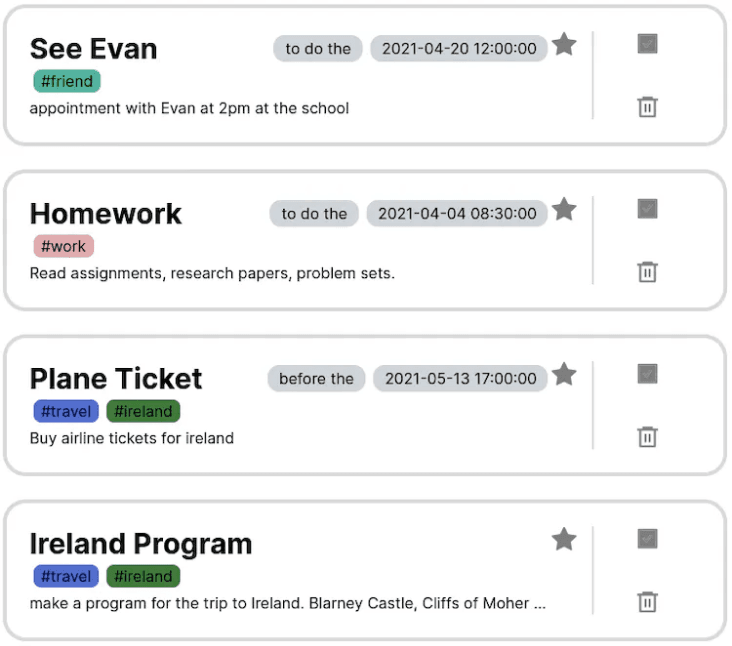
As an avid user of apps like Notion and Obsidian, I naturally aspired to create a project inspired by what I love.
The primary feature includes a robust tagging system, enabling users to create to-dos with tags and easily sort tasks based on these tags.
Throughout the development process, I immersed myself in learning server components with Next. js.
I gained valuable experience in hosting projects using Vercel, including domain name modification.
Moreover, I incorporated Supabase and PostgreSQL to efficiently store and manage both the to-dos and their associated tags, enhancing the project's functionality and data management capabilities.
The primary feature includes a robust tagging system, enabling users to create to-dos with tags and easily sort tasks based on these tags.
Throughout the development process, I immersed myself in learning server components with Next. js.
I gained valuable experience in hosting projects using Vercel, including domain name modification.
Moreover, I incorporated Supabase and PostgreSQL to efficiently store and manage both the to-dos and their associated tags, enhancing the project's functionality and data management capabilities.
Portfolio

React

NextJs

Tailwind

Typescript
The application you are currently viewing distinguishes itself from a typical portfolio as it is nearly 100% static and doesn't necessitate a backend or a database.
In crafting this project, I opted for Next.js, Tailwind, and TypeScript to ensure a seamless and efficient development process.
Additionally, I incorporated GSAP for dynamic animations, enhancing the overall user experience with visually appealing and interactive elements.
In crafting this project, I opted for Next.js, Tailwind, and TypeScript to ensure a seamless and efficient development process.
Additionally, I incorporated GSAP for dynamic animations, enhancing the overall user experience with visually appealing and interactive elements.


React

Nextjs

Neon

Tailwind

Typescript

Stripe
Prisma
I created my first SaaS product, called SpriteCloud, while trying to create my own spritesheets for a game jam.
After encountering numerous challenges with existing software solutions, I developed my own
browser-based tool for creating spritesheets. Starting with a proof of concept, I progressed to an MVP,
and finally launched Version 1 in January 2025, incorporating initial user feedback. This project marked
my first implementation of Stripe for payment processing.
After encountering numerous challenges with existing software solutions, I developed my own
browser-based tool for creating spritesheets. Starting with a proof of concept, I progressed to an MVP,
and finally launched Version 1 in January 2025, incorporating initial user feedback. This project marked
my first implementation of Stripe for payment processing.


React

Nextjs

Supabase

Tailwind

Typescript
PWA - Marmiton is a clone of Marmiton. A user can create a recipe and view recipes from other users.
However, it comes with the advantages of a Progressive Web App (PWA), such as advanced cache management, push notifications, and other benefits like having an app icon on the phone and offline functionality.
By using a service worker and Next.js, we achieve very high standards.
In addition to efficient management, Server-Side Rendering (SSR) ensures an optimal user experience with minimal perceived loading time.
However, it comes with the advantages of a Progressive Web App (PWA), such as advanced cache management, push notifications, and other benefits like having an app icon on the phone and offline functionality.
By using a service worker and Next.js, we achieve very high standards.
In addition to efficient management, Server-Side Rendering (SSR) ensures an optimal user experience with minimal perceived loading time.